Como vincular imagens PNG em botões
Nota importante: para ter acesso aos vídeos e arquivos exemplos deste site, adquira um dos planos apresentados abaixo. Você pode comprar em até 5x no Cartão de Crédito.
Veja como comprar e saiba mais sobre o material oferecido, clicando aqui.

Propriedade Picture
Com a propriedade Picture dos botões, podemos facilmente vincular imagens armazenadas, em uma pasta local.
Me!NomeDoBotão.Picture = "C:\MinhaPasta\PastaImagens\NomeImagem.png
Melhor local para a pasta das imagens.
Procure manter a pasta que armazena as imagens, no mesmo local do aplicativo. Assim é possível usar o caminho relativo com o comando CurrentProject.Path. Exemplo:
Me!NomeDoBotão.Picture = CurrentProject.path & "\PastaImagens\NomeImagem.png"
Mais detalhes sobre o caminho relativo, você encontra aqui.
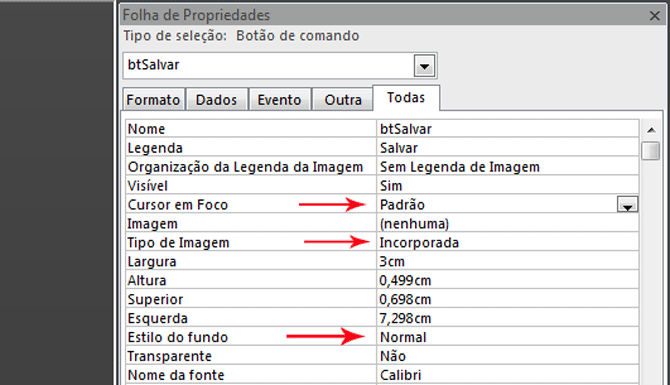
Alterando três propriedades do botão para receber a imagem vinculada.
Veja na imagem abaixo, a lista de propriedades de um botão! Observe as setas nas propriedades que precisam ser configuradas!

Altere as três propriedades para os seguintes valores:
1 - Cursor em Foco --> Mão em hiperlink
2 - Tipo de Imagem --> Vinculada
4 - Estilo do Fundo --> Transparente
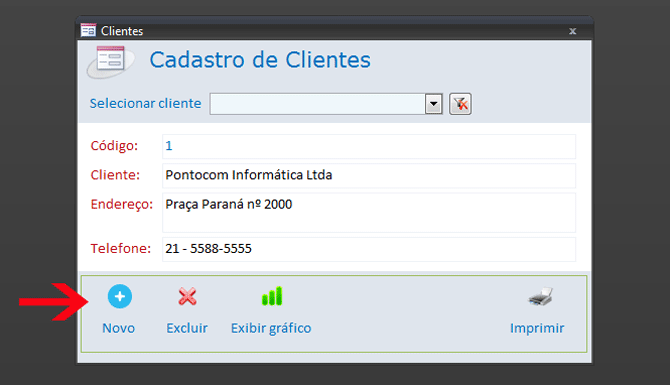
Formulário cadastro de Clientes do aplicativo Maestro.
Observe as imagens, nos botões do formulário.

No evento Ao carregar do formulário, a propriedade Picture foi utilizada para vincular as imagens.
Private Sub Form_Load() Me!btNovo.Picture = CurrentProject.Path & "\botoes\Novo.png" Me!btexcluir.Picture = CurrentProject.Path & "\botoes\excluir.png" Me!btGráfico.Picture = CurrentProject.Path & "\botoes\grafico.png" Me!btImprimir.Picture = CurrentProject.Path & "\botoes\printer.png" End Sub
Imagens armazenadas na pasta botoes. Esta pasta está situada no mesmo local do aplicativo.
Baixe o Maestro e divirta-se!
Sucesso!
Os dez artigos mais visitados
MontaRibbons v.7.0 - Assistente completo para criar ribbons no Access
Vídeo - Controle personalizado de Acesso de Usuários
Vídeo - Aprenda sobre filtragens
Vídeo - Segurança máxima, usando o OPEN
Uma ajuda para quem está começando um negócio ou um projeto
Integrando o Access com Servidor MySQL - Introdução
Desabilitando a faixa(ribbon) superior do Access
Vídeo - Programação de relatórios - Parte 1
Como carregar o seu menu sem que ele vá para lista de suplementos
Vídeo - Criando Ribbons parte 1 - Conhecendo a estrutura Xml
|
20 comentário(s) Ronaldo Costa 05/10/2022 08:54:32 Excelente dica, Avelino! Duas coisas a que perguntar: 1) Normalmente insiro minhas imagens nos botões, selecionando-a e inserindo-a diretamente na propriedade "Imagem" do botão. Pergunto: usando deste artifício, o bd se torna maior do que fazendo como você ensina neste tutorial? 2) Há como criar uma função num módulo global para que precisemos apenas chama a função no evento ao carregar do formulário? grato.. Avelino Sampaio 11/04/2022 07:07:41 Ivan, utilize a função DIR() para identificar se a foto existe no local. Algo assim: if dir(Me!Image.Picture = CurrentProject.Path & "\fotos\" & n & ".png") = "" then 'carrega imagem "sem foto" else 'carrega foto end if Sucesso! Ivan Flach 09/04/2022 11:32:00 Boa tarde Avelino, Muito bom o seu tutorial, acompanho o seu trabalho a vários anos e o seu site tem me ajudado muito. Faz tempo que comprei o montaribbons e é uma excelente ferramenta. Tenho uma duvida, eu tenho um formulário onde cadastro as pessoas com foto. Junto com o programa tem a pasta de fotos. As fotos aparecem normalmente no formulário Dim n n = Matricula Me!Image.Picture = CurrentProject.Path & "\fotos\" & n & ".png" Até ai tudo bem! O problema é quando vou para um registro onde nao tem foto. Gostaria de saber se dá para escrever um codigo, para quando aquele registro não possuir foto ele busque uma foto imagem pré determinada. Ex uma imagem em branco ou escrito "sem foto". Obrigado pela atenção. joão bola 05/12/2021 13:43:33 Pessoal, valeu! Era isso mesmo que o Valdino falou, mudei aqui e deu certo. Abraço a todos. Avelino Sampaio 05/12/2021 10:56:51 João, crie um BD exemplo e me passe por email (zipado). avelino(arroba)usandoaccess(ponto)com(ponto)br No aguardo Valdino 05/12/2021 10:56:49 joão bola, tem certeza que está exatamente igual? Analise, nas opções que o Avelino citou, a seção "Formato do Armazenamento de Propriedades da Imagem". Deve estar marcada a primeira opção, "Preservar formato de imagem de oritem (arquivo menor)", para poder funcionar. Valdino 05/12/2021 10:54:28 Avelino, eu fiz uma certa confusão aqui. Se deixar o botão com a propriedades Transparente=Sim, a imagem não será exibida. Eu utilizo essa técnica é em caso de botões em cima de controles imagem nas versões anteriores à 2007, pois nessas versões o png e o gif não são aceitos com imagens de botões e aí não daria para colocar imagens com transparência. Desculpe pelo lapso, hehehe. joão bola 05/12/2021 10:46:50 Parece que esta tudo normal, não entendo porque isso acontece comigo, só comigo mesmo kkkk mais valeu Avelino Sampaio 05/12/2021 09:23:59 João, vá nas "opções do Access" > Banco de dados atual > e compare os dois bancos (Maestro e o seu) se existe alguma diferença nas configurações. Sucesso! joão bola 05/12/2021 08:55:59 Avelino, minha versão é a 2007. Eu nunca consegui colocar imagem em botão que nao seja bmp ou ico. No maestro funciona até criei um form novo nele e coloquei um botão lá e deu certo mais se tento em qualquer outro aplicativo meu nao dá certo. Ate importei um formulario do seu maestro para um bd novo mais no bd novo nao funciona a imagem png. Avelino Sampaio 05/12/2021 04:37:01 João Bola, não me lembro bem mas acho que se estiver com a versão 2003 não será possível o uso do PNG. Sucesso! Avelino Sampaio 05/12/2021 04:32:38 Valdino, obrigado pela dica. Marcio Melo, sentimos sua falta no Access Day 5. A sexta edição será em Florianópolis. joão bola 04/12/2021 22:17:52 aí havelino muito bom. so uma pergunta o que tem no maestro que abilita vincular imagem png no botão? eu so consigo usar bmp e ico. eu importei o formulário de clientes do maestro para um bd novo e testei para ver mais nao funcionou e no maestro eu coloquei um botão novo para testar e deu certo entao so pode ser alguma função em algum modulo que abilita isso eu suponho mais nao encontrei nada. você pode esclarecer isso? MARCIO MELO - RJ 04/12/2021 15:31:02 Show nos acabamentos, nos tempos de hoje as vezes vale mais um visual apresentável que o próprio desempenho da ferramenta, mas sabemos que com esse artificio o desempenho se mantém, gostei muito de aprender antes eu usava a imagem no form com o botão transparente por cima, vou adotar usar a imagem botão. Já baixei a nova versão do mestro que já vem com todos os últimos artigos publicados, cor no campo, imagem nos botões, vinculos, etc... obrigadoooo! Sou mais Brasil! Valdino 04/12/2021 14:26:49 Legal. Só uma particularidade minha é que alem dessas propriedades acima citadas, eu costumo colocar a propriedade Transparente como Sim, para evitar que o botão fique com as bordas pontilhadas quando clicado. Eu não gosto desse pontilhamento nas bordas do botão. Filipe Bacelar 28/02/2021 00:11:31 Pena que não funciona com versões anteriores Robert 02/01/2021 00:02:42 Muito bom, o visual do formulário ficou ótimo.Obrigado Avelino. Avelino Sampaio 10/02/2020 11:09:48 Alyson Este meu artigo pode dar uma diretriz a sua questão: https://www.usandoaccess.com.br/tutoriais/video-criar-ribbons-access-imagens-campo-tipo-anexo.asp?id=1#inicio Bom estudo! Alyson Ronnan 10/02/2020 09:39:57 Muito bom o código. Agora me apareceu uma duvida em relação a mesma coisa. Como eu posso fazer um anexo (dentro de uma tabela) servir para icone de botão ? Cláudio Machado 07/02/2020 02:29:31 Boa pergunta Ronaldo. Essa também é a minha dúvida. Já que uso imagens .png em meus projetos, mas direto nos botões deixando fundo e bordas transparentes. Ótima matéria Avelino. Parabéns. |